Where SEO Meets Web Development & Design, Part 1: Title and Heading Tags in HTML
Google: when we say Google, we’re probably also referring to all search engines (Bing, Yahoo, Baida, DuckDuckGo, etc.). Most optimizations for Google apply to other web search engines.
Page: a specific URL. Google sees each different URL as a particular ‘page’, so we do the same. Even if content is exactly the same on multiple URLs (e.g. as: site.com/footwear, site.com/shoes, and site.com/shoes-2022) Google sees all of these as separate pages and wants to know about the content of each page separately. The pages WILL compete against each other in the SERPs, unless we specify otherwise. In some cases, Google will even flag pages as duplicate content (copying content to spam the search engine).
Robots: Anything that crawls a page (scans it in a robot way). Googlebot, screen readers, web scrapers, etc.
SEO/Optimization types: There’s On-page, Off-page, and Technical SEO.
On-page and Technical SEO are where SEO meets design and development.
On-page SEO is related to what we can do to edit content on a page through a CMS or similar (so things like text, headings, images, and links.)
Technical SEO has to do with things such as redirects, URL structures, server speed, CWVs, code-to-text ratios, and more. We’ll cover these in detail in other parts of this series.
What this document’s about
On-Page SEO, and specifically one of the first places where SEO meets web design, development, and accessibility: HTML heading tags (<h1>, <h2>, <h3>, etc.) and the <title> tag.
Heading tags are one of the many components of a website build which are more efficiently done with the collaboration of multiple disciplines (design, development, SEO, and accessibility.)
For SEO, heading tags have to do with On-page Optimizations, which are used to:
- Tell search engines such as Google what a page is about
- Compete with similar pages in the SERPs (Search Engine Results Pages)
- Target specific keywords to rank for
In this document, we give designers and developers what they need to know about the SEO side of on-page heading structure, so that they can build webpages with SEO in mind from the start, and avoid having to go back and make hefty edits for SEO later on.
SEO Rules for Title and Heading Tags that may affect Design & Dev
Rule 1- Always One <title> tag per page, only, and before any <heading> tags.
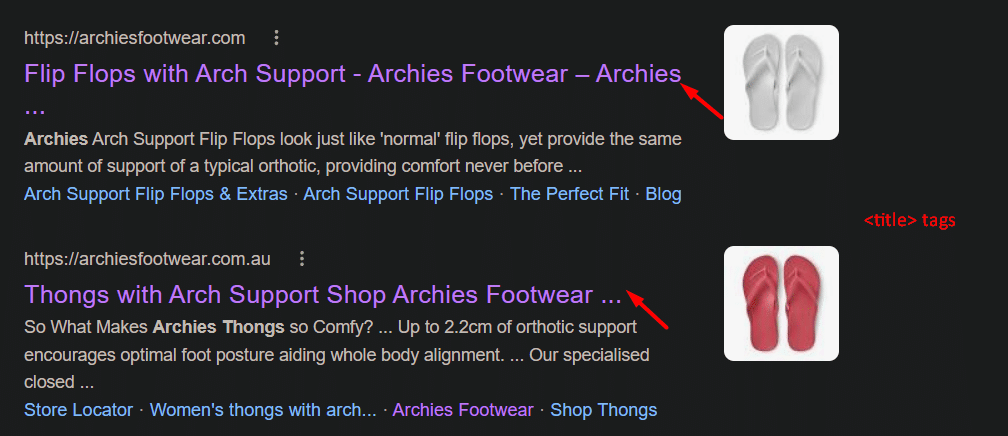
Google takes the <title> tag and uses it as the clickable link text on the search result.

Sidebar: If you want to add titles to html elements such as images, don’t use <title> tags. Instead, use title=”Title here” inside the <img> tag, for example:
<img src=”shoes.jpg” title=”Brown, leather shoes”>
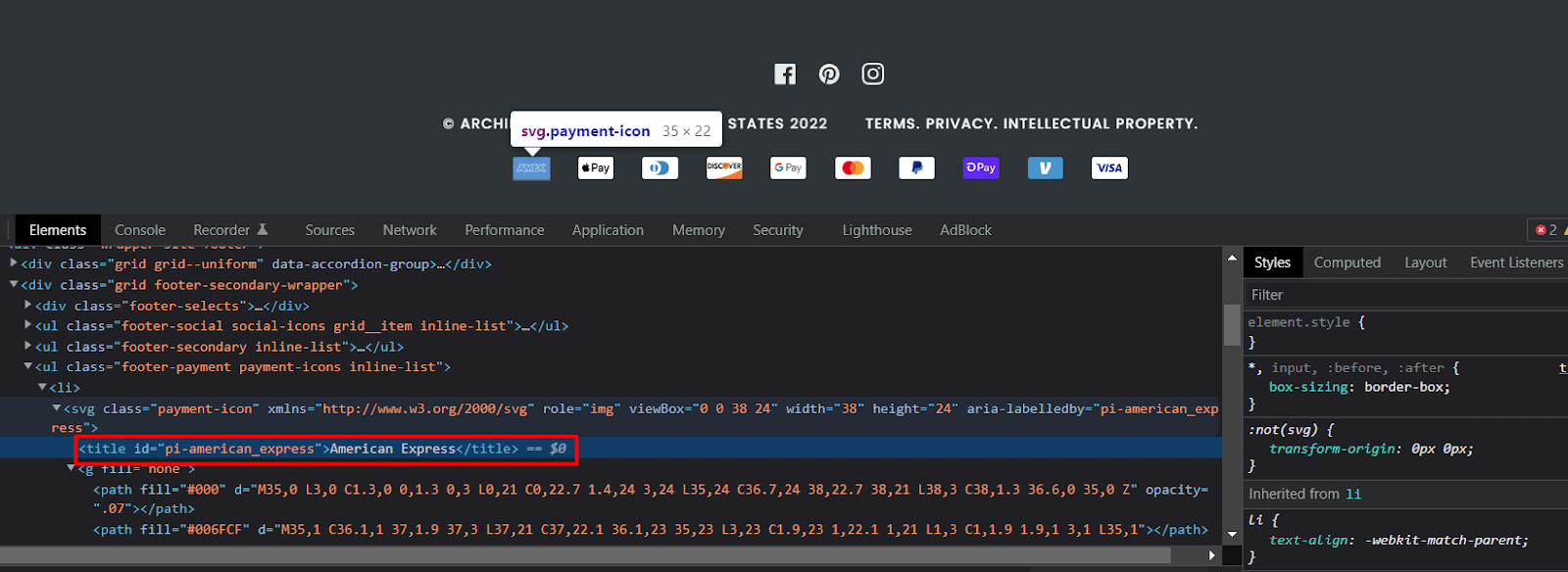
In some cases you might want to add a title but you can’t use title=”text here”, such as for inline SVG images. We don’t recommend using inline SVG since it increases the code:text ratio, and gives more code for Google to crawl and render, which is bad for technical SEO. We recommend calling SVGs inside an <img> tag or similar.
Here, we see this exact issue in the footer of an example site:

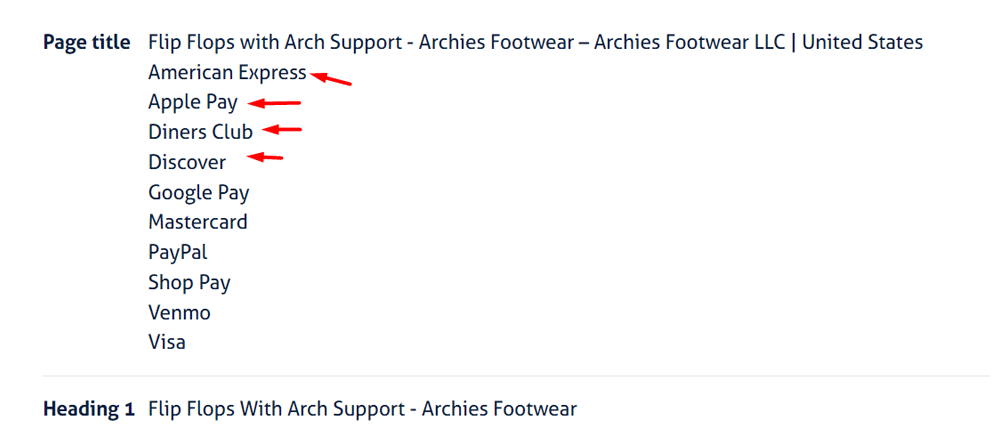
The SVGs are inline, resulting in higher code:text ratios, but not only that—each SVG has a title added to it using a <title> tag. This results in Google and other search engines seeing the following:

This can result in Google not getting a clear signal and resorting to displaying its own AI-generated title in the SERPs. Sometimes the Click-through-rates on these AI-generated titles are very low compared to a manually crafted one, which means less clicks, less traffic, and can lead to searchers preferring to click on a lower-ranking competitor result, which makes Google rank that competitor higher since it thinks it’s more relevant than your website to the search query.
Rule 2- Always One <H1> per page, only, and before any other heading tags.
There should only be one <H1> tag on a webpage, and it should come before all other heading tags. This usually means it’s at (or very near) the very top of the page.
Google uses the <h1> as the first On-page SEO signal to know what a page is about.
What this has to do with design and development:
In design:
- Heading 1 is the largest
-
Heading 2 is the second largest
-
Heading 3
-
Heading 4
-
Heading 5
-
Heading 6
So, there may be a page with large text or a large heading for which the designer or developer would just resort to using the <h1> tag for. But, that <h1> tag could have nothing to do with what the page is actually about.
And if there’s more than one large bit of text and the designer or developer uses multiple <h1> tags on a single page, Google’s servers will crash worldwide. (Not really, but Google won’t understand what the page is about from the H1 tags, and may disregard heading tags altogether as an on-page signal, since the website is obviously not using them right).
Some out-of-the-box scenarios we’ve seen / experienced:
- Website builds where a developer uses templating code to grab the “title” of a page or post, to display it in a feed somewhere else on the website. For example, on a blog page with all the latest blogs, or in a “latest posts” widget. The title they grabbed was an <h1>, and they grabbed the html as a whole, not just the text inside. This led to the blog page, and every page on the site where there was a “latest posts” widget, to have multiple <h1> tags.
- Websites where branding comes before SEO. At the time of writing this document, the <h1> tag on Logitech.com is “<h1 class=”seo-pagetitle”>Logitech: Wireless Mouse, Keyboards, Headsets & Video Conferencing</h1>” (Right click view-source and then search for the H1!) but, you can’t see it anywhere on the page. It’s just hidden in the code. This is a less than ideal SEO practice, and pretty much frowned upon by Google. It’s usually common with eCommerce sites, where the business doesn’t want to have a generic description of what their website is about in big text at the top, usually for branding purposes, but the SEO needs to have a way to tell Google what the page is about. By looking at the H1, we can tell that Logitech’s main concern is their competition with giants like Amazon and Walmart for branded search terms (such as “Logitech mouse”). Their secondary concern is ranking for generic keywords (such as “wireless mouse”).
Note: at Fuelist Digital, we’ve done something similar for sites in the past. Our main concern was ranking for the target generic keywords (“keyword” + “product benefit”), and our secondary concern was the branded keyword (“brand+keyword”, or anything with “brand”).
The H1 is currently <h1>”Keyword” With “Product Benefits” – “Brand”</h1>
The client however didn’t want this to appear in the hero section of their website. They wanted something more feel good to the brand, such as “super comfy”. So, we had to hide the H1, which again, is a bad practice, but was necessary in this case.
Rule 3- Relativity (Not physics!) and Relevance
Think of heading tags in HTML as the elements that build up an organized table of contents. From a birds-eye view, they would be nested and organized in a way that is easy to skim through.
Let’s say there’s a page about basic anatomy and parts of the human body.
Here’s a bad example of how to organize heading tags:
Now here’s a good example of how to organize the heading tags:
And here’s why one is good, and why the other is bad:
First of all, what a human sees and what a robot sees is not the same. This is what a human would see first:
<h1> Anatomy for Kids: Sections and Parts of the Human Body </h1>
↳ <h2> The Head </h2>
↳ <h2> Eyes </h2>
↳ <h4> Pupils </h4>
↳ <h4> Iris </h4>
But Robots see this differently. Robots, both Google and accessibility screen readers, scan content in the following way and order:
What All of this has to do with SEO and Design / Dev
We tell search engines what a page is about through its heading tags. We also target keywords in the highest-weighed heading tags (H1, and H2. Sometimes even H3s and H4s when necessary).
Again, in design:
- Heading 1 is the largest
-
Heading 2 is the second largest
-
Heading 3
-
Heading 4
-
Heading 5
-
Heading 6
Without considering the SEO aspect of it, a developer would merely look at the font size and styling in a design, then use the closest html heading tag based on the font size. If any additional styling is required, they would just target that particular heading and add CSS classes.
So, what if a page has big promotional text that doesn’t tell Google what the page is about?
First, you lay out the “SEO heading structure” of a page, especially on important landing pages, and blogs used for content marketing. It’s as simple as the heading of each section.
Then, you look at the overall structure. Does the H1 say what the page is about? Are the H2s relevant and relative to the H1? Are the H3s relevant to their respective H2s?
If yes, after that, you work on any necessary design edits. Maybe some H3s on this page need a different class, so they look both good to humans, and they still maintain the right structure of the page for robots.
Some Alternatives / Solutions:
The Styled <span> tag or text in a <div>: Sometimes there’s sections with large headings like “Subscribe to our Newsletter” or “50% Off” that have nothing to do with the page, and just take away from the overall relevance of it to the topic or to what the page is about.
It might make sense to code these as <span> tags, or simply text inside a <div> with specific classes, to keep the heading structure and relevance intact.
Different CSS rules for heading tags on page types: If the design is different from one page type to another, it might make sense to apply different CSS rules. The CSS may get slightly bloated and slow page loads, but we can always optimize it (with technical SEO practices) and we’re most likely able to make it the lesser evil of the two things, and sometimes even achieve no difference in load times.
